This post is meant as a resource for helping to decide how best to send images for posting on websites. There are usually three possible options: lossly bitmaps, lossless bitmaps and vector graphics. The right decision is usually a compromise between a high-quality image that gives a clean, sharp presentation to the user, and a small file-size so a user doesn't get bored while waiting for your website to load all of the 2MB images. Using the right image formats will result in a website that loads quickly and has a consistent, sharp layout.
| Image Type | Format | Example Extension | Min Resolution (pixels) |
|---|---|---|---|
| Photograph | Lossy bitmap | .jpg .jpeg | Landscape: 750×464 |
| Portrait: 350×475 | |||
| Logos and other flat graphics | Vector graphics (preferred) | .svg .ai .eps | N/A |
| .png .tif .gif .bmp | Context dependent |
I design a few websites in my spare time, namely the Kalamazoo ACS local section and an ACS regional meeting. This post is aimed at contributors for these organizations.
Raster vs Vector Graphics
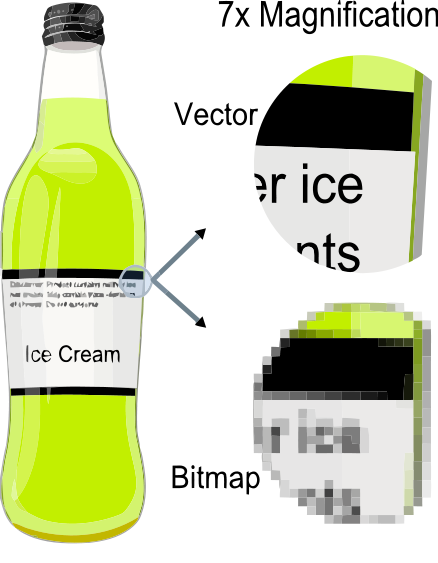
Image formats basically store information as a series of 1's and 0's on a computer's hard-drive. Two mains schemes are available. Raster graphics, also known as bitmaps, divide the image into a series of discrete picture elements, or “pixels”, and assign each one a number that represents its color. Deciding how many pixels to use (“resolution”) determines how small each pixel is. Any details that are smaller than the size of one individual pixel are lost. A higher resolution saves more detail but results in larger file-sizes and thus slower page loading times. When submitting images for publication, higher resolutions are generally better; I can always remove detail but I can't add it back in once it's gone.
Vector graphics, on the other hand, describe the image as being made up of various shapes, or “vectors”. A clock-face might be described as a black circle with a specific thickness; another slightly smaller circle filled with white; and various straight black lines of different lengths. The advantage here is that all the details of the image are captured perfectly. As a result, the image can be scaled to any size with no loss of quality. The catch is that the image has to be designed and saved as a vector graphic using something like Inkscape or Adobe Illustrator. A vector graphic can be converted into a raster graphic but a raster graphic cannot be converted back into a vector graphic. For this reason, please send me vector graphics if possible.
Photographs vs. Graphics (Lossy vs Lossless)
Not all raster graphics are created equal. As discussed earlier, storing a higher level of detail requires higher resolutions and so results in larger file-sizes. Techniques have been developed that compress the image into a smaller file-size; these are known as compression algorithms. They can be devided into two categories; lossy compression makes permanent changes to the image, while lossless algorithms do not. The trade-off is that lossy compression can achieve smaller file-sizes.
The JPEG standard divides the image into 8 pixel square sections and converts each section to a series of frequency components. A full explanation can be found on wikipedia. This process introduces some artifacts into the image and so it is an example of lossy compression. In photographs, these artifacts are generally not noticeable and the benefits in file-size reduction are significant. In flat graphics (logos, etc.), these artifacts become noticeable and file-sizes are usually not much better than lossless alogirithms, like PNG. A lossless image can be converted to JPEG but I cannot go the otherway around without a considerable amount of work. Please submit logos and similar graphics using PNG or another lossless format; photographs can be sent as JPEG files.

JGLCRM logo using lossless compression (top) and lossy JPEG compression (bottom) using a quality factor of 5 for emphasis. Notice the artifacts along the color edges.